 学習型ライブ壁紙ランチャーLiveLauncher Witchの表示キャラクタのカスタマイズ手順
学習型ライブ壁紙ランチャーLiveLauncher Witchの表示キャラクタのカスタマイズ手順
1. PCなどでキャラクタ画像 chara.png を作成する
2. Android端末のSDカード内 strai/chara.png に配置する
3. (SDカードをPCに接続している場合、PC接続から解除する)
4. Android端末のライブ壁紙 → LiveLauncher Witch → 設定 → 詳細設定 → キャラクタ画像 → SDカード/strai/chara.png
ここで提供している画像およびファイルは、LiveLauncher Witchでの利用に限り自由に改変・配布してかまいません。他の利用目的での転載・配布や無断使用は権利の及ぶ範囲においてその一切を禁じます。
▼chara.pngの準備
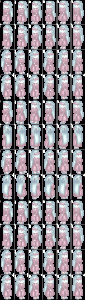
LiveLauncher Witchは32×32~128×128(px)までのキャラクタ画像を表示できます。準備する画像は図のように向きとアニメーションを含んだPNG形式ファイルです。向きやアニメーションが不要な場合は、同じ画像を配置したり、歩かないよう設定すれば違和感なく利用できます。
1. キャラクタサイズの決定
図では32×56(px)のキャラクタを使用しています。
このサイズはhdpi以上のAndroid端末にとって小さいため、表示は倍の64×112(px)を推奨しています。ちょうど倍サイズなのでドット絵らしい角点になります。ドット絵らしさが不要な場合は表示と同じキャラクタサイズで画像を作成してください。サイズは縦横とも8の倍数とします。
2. モーション枚数の決定
図では1つのアニメーションにつき6枚のモーション画像を用意しています。アニメーションが不要な場合は1とします。
開発環境ではフリーソフト高機能ドット絵エディタEDGEを使用して作成しました。EDGEを使用する場合はサンプルファイルを参照してください。グリッドサイズをキャラクタサイズに指定するとコピー&ペーストも簡単です。
PNG画像を新規作成する場合には、以下のサイズで作成します。
[横幅] キャラクタ幅 x モーション枚数
[高さ] キャラクタ高さ x 12
高さの12倍の内訳は、[待機/歩き/起動]x[左下/左上/右下/右上]の3×4です。それぞれの配置は図を参照してください。
▼Android端末のSDカード内 strai/chara.png に配置する
以下はPCとUSB接続した場合の手順です。
1. SDカードのマウント
USB接続時や通知バーからUSB接続(マウント)を行います。
2. straiディレクトリの作成と配置
接続した端末を開き、新しく strai ディレクトリ(フォルダ)を作成してその中にchara.pngをコピーします。
3. SDカードのアンマウント(切断)
通知バーからUSBストレージをOFFにして接続を切断します。Linuxでは書き込みを確定するためあらかじめOS側でアンマウントの操作が必要になることがあります。
▼Android端末のライブ壁紙 → LiveLauncher Witch → 設定 → キャラクタ画像設定
ライブ壁紙の設定から画像と表示の設定を変更します。
1. ライブ壁紙の設定を開く
OSバージョンや端末により異なりますが、一般にはライブ壁紙のLiveLauncher Witchを選択すると現れる設定ボタンから開きます。
2. 以下のキャラクタ画像設定を変更する
キャラクタ画像(PNG) → SDカード/strai/chara.png
画像内キャラ幅、高さ → キャラクタサイズの幅、高さ
画像内モーション枚数 → モーション枚数
3. 必要に応じて以下の表示設定を変更する
キャラ表示幅、高さ → 表示するキャラクタサイズの幅、高さ
待機させる → 向きや歩きアニメーションを使用しない場合はONを推奨
位置:横、縦 → 待機させる場合には待機位置の指定を推奨
その他関連する設定項目
アニメーション速度: キャラクタ画像設定 → 歩き時FPS(枚/秒)、待機時FPS(枚/秒)
歩き時の歩幅: 表示設定 → 歩幅(横px)、歩幅(縦px)