This section describes the procedures to customize the character image of Live Launcher Witch.
 1. Prepare PNG character image and rename its filename as “chara.png”. As for the layout, see the instructions below.
1. Prepare PNG character image and rename its filename as “chara.png”. As for the layout, see the instructions below.
2. Copy the chara.png to the SD card of your device, as (sdcard)/strai/chara.png.
3. (After copying, unmount your SD card from your PC to be able to read the file from app.)
4. Set the parameters of the image from Settings of LiveLauncher Witch, Customize | Character Image | Width, Height, No. of Motions.
5. Set the image from Settings of LiveLauncher Witch, Customize | Character Image | Character Image | sdcard/strai/chara.png.
6. Set the display size from Settings of LiveLauncher Witch, Customize | Character Display | Width, Height.
7. (Optional) To change the motion speed, set the frame per second (FPS) from Settings of LiveLauncher Witch, Customize | Character Image | Walking FPS, Staying FPS.
[Preparation of PNG character image]
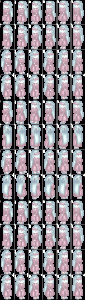
The size of character should range from 32×32 to 128×128 px, limited its width and height are multiples of 8 px. The image must have the 3 pattern with 4 directions and motion(s) for animation. You can put the same image at each section to omit the directions and/or motion(s). In some case, the Stay check will make the image look better.
1. Decision of Character Size
The character size of the sample image is 32×56 px, which is rather small for high-resolution devices. You can change the display size from Settings of LiveLauncher Witch, Customize -> Character Display -> Width, Height. The default setting is double-sized, 64×112 px with the 8bit game sprite like scaling. The width and height are multiples of 8 px.
2. Decision of No. of Character Motions
The sample image contains 6 motions as 6 columns for each animation row. To use static image (no animation), you need only 1 column.
3. Create the PNG file
For the default image, I used the free software EDGE (in Japanese) to prepare the pixel art PNG with animations. This edge file will be useful for preparation by using EDGE.
When you create the new image, you must set the size as following size.
[Width] Width of the character x No. of motions
[Height] Height of the charecter x 12
The 12 consists of 3 patterns of Stay/Walk/Boot, multiplied by 4 directions of Left lower/Upper left/Right lower/Upper right. As for each layout, refer the sample image.